

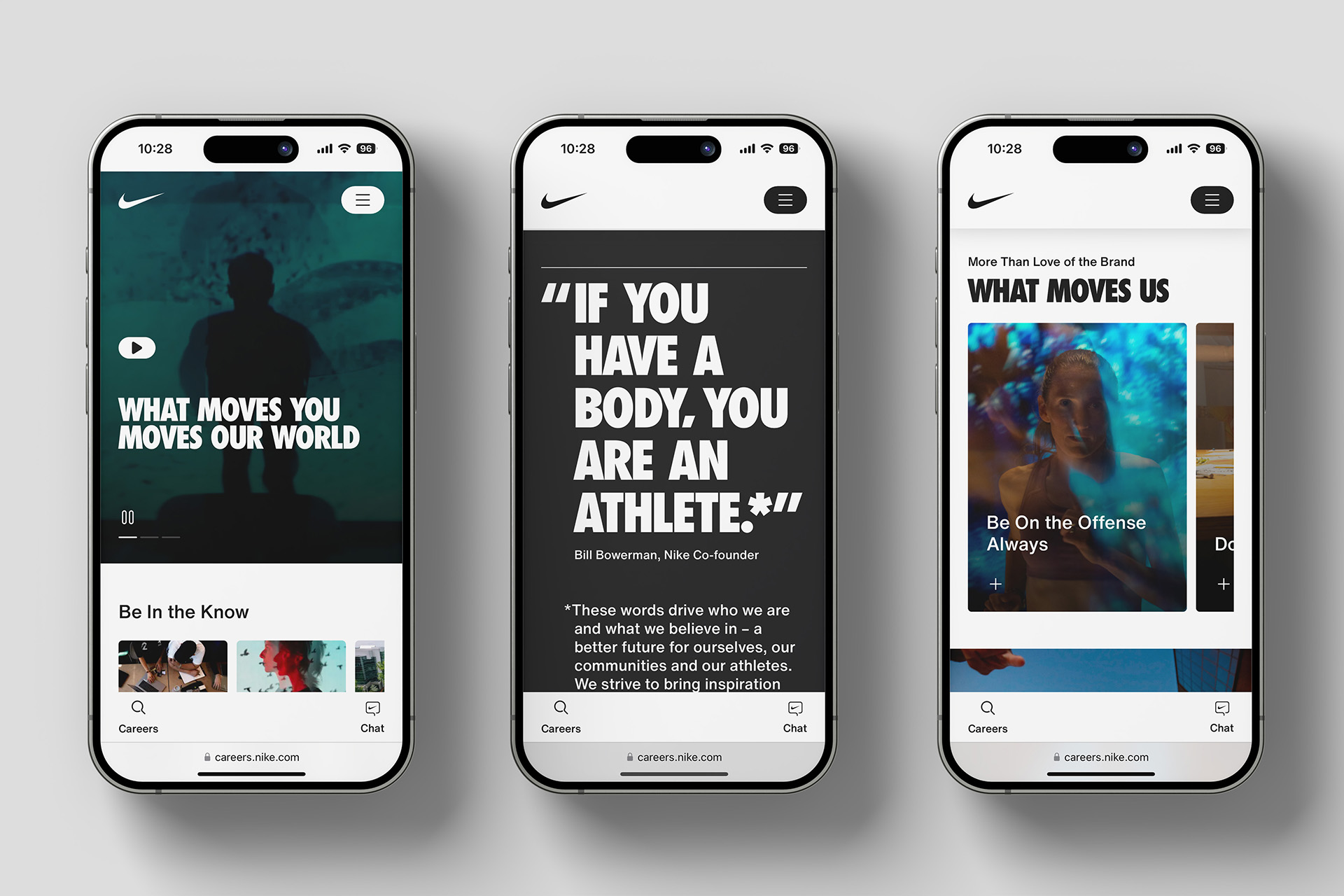
Nike Careers Site
Role: UX/UI, Design, Art Direction
After many years of existence, the website for job candidates at Nike had become bloated with unnecessary pages and was visually disconnected from Nike’s other digital offerings. Working with numerous external and internal partners, our team at Nike redesigned the Nike Careers website to simply the candidate experience across major hiring initiatives. Since much of the site’s traffic came from mobile devices, we opted for a mobile-first approach that was then adapted for desktop. My role included user experience testing, prototyping in Figma, and providing feedback during the design and build phases. Through the process, we leveraged Nike’s Podium Design System to create a site that more closely resembled the consumer experience for candidates. View the site at nike.com/careers.


Nike Craft The Future
Role: Design/Art Direction/Motion
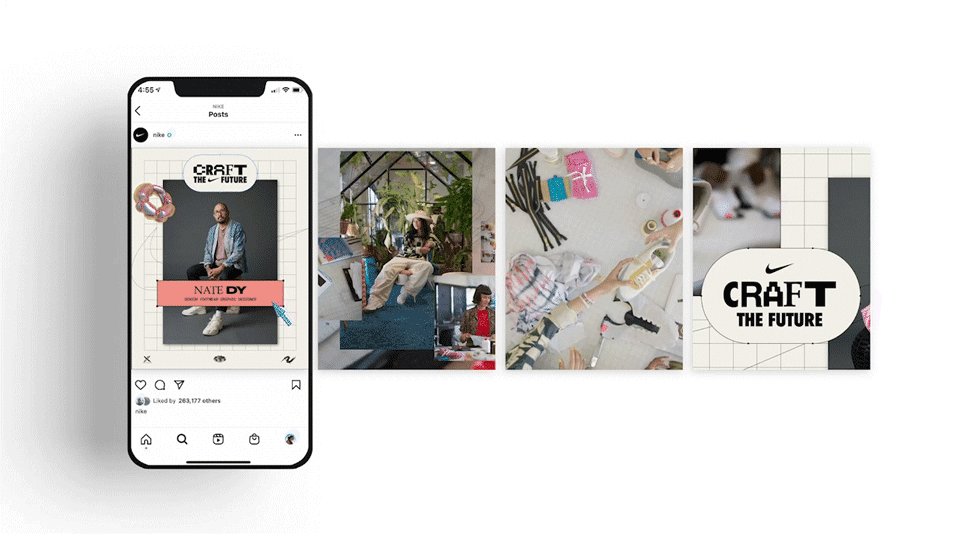
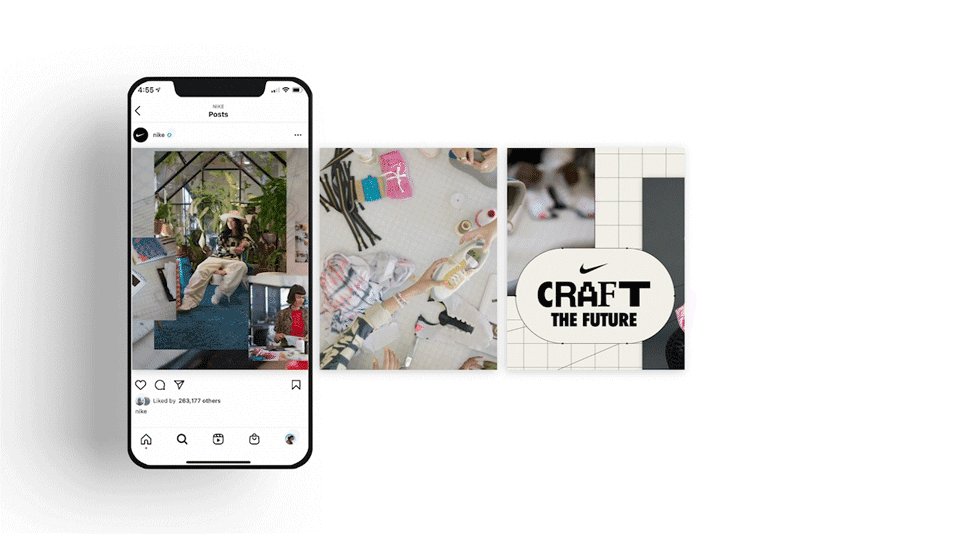
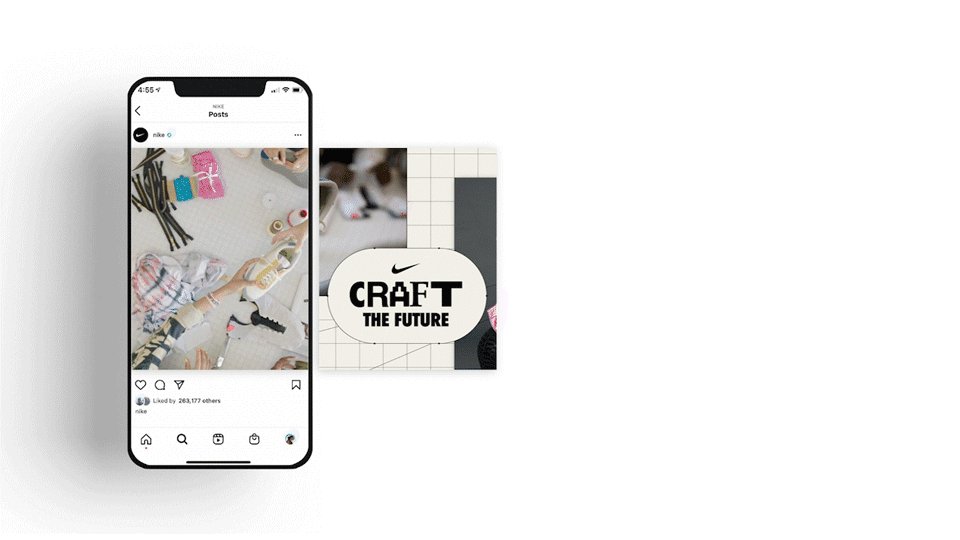
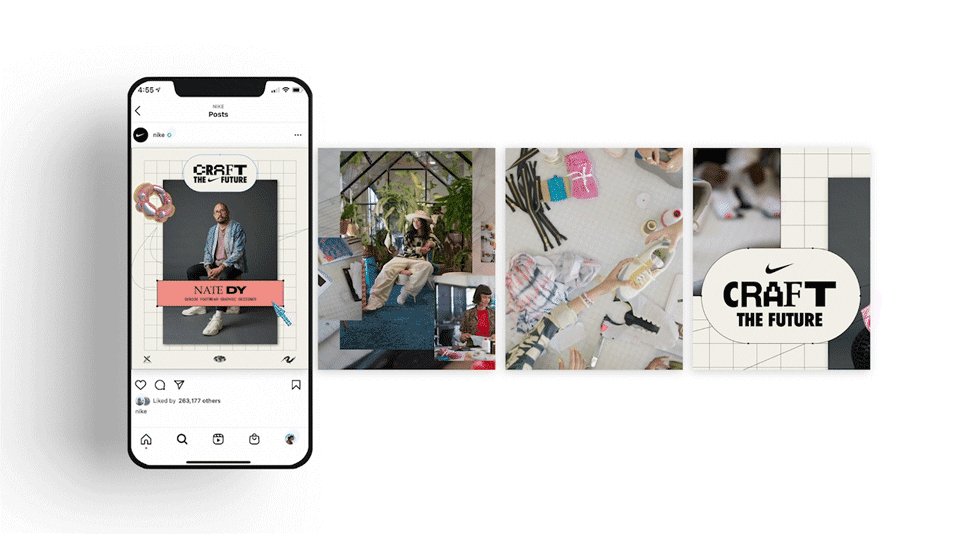
Working with Hovercraft Studio, our team at Nike delivered a comprehensive campaign to recruit designers to Nike. Deliverables included videos and images for social media, and a visual center to be used for other assets. Watch the videos here.

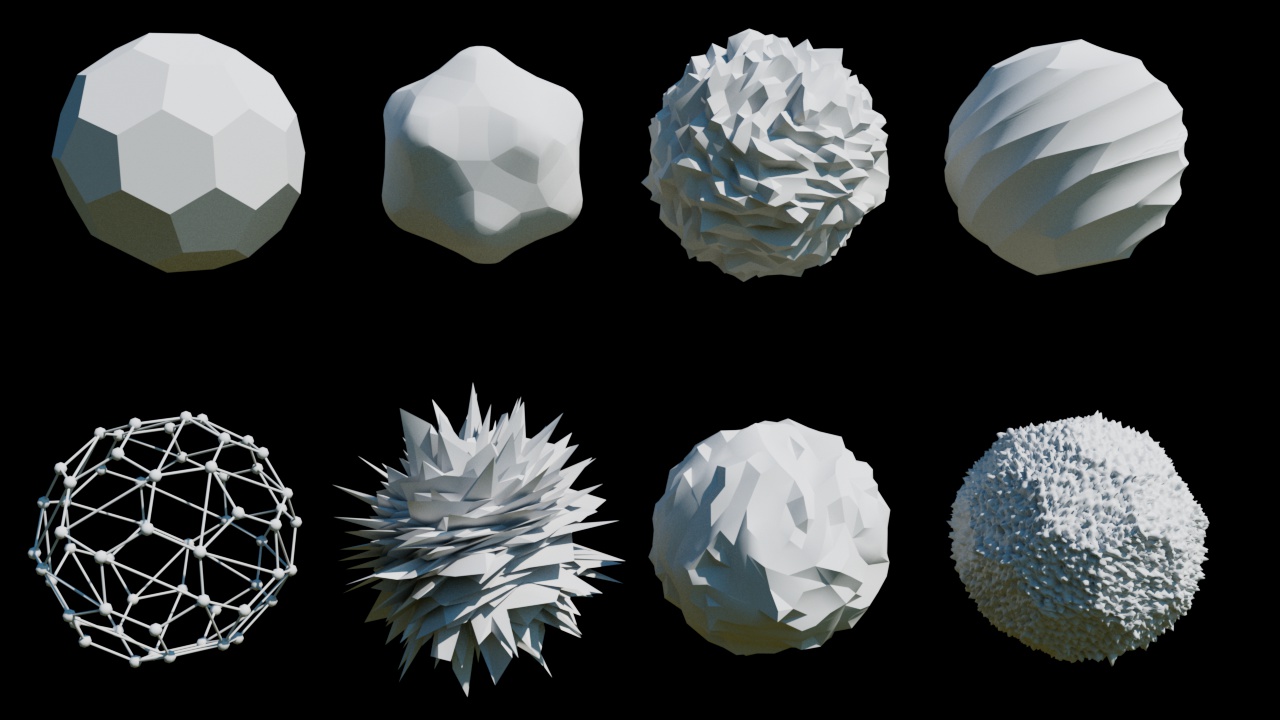
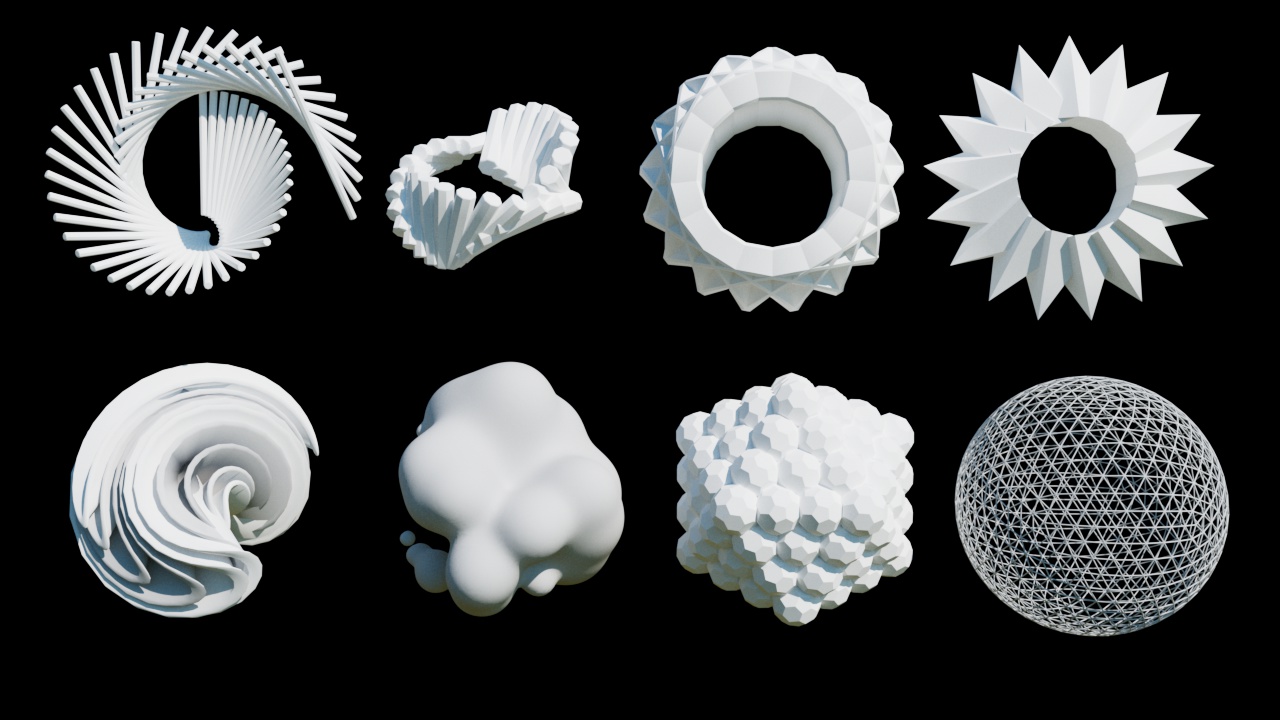
3D and Typographic Explorations







Nike Talent Brand
Role: Design/Art Direction/Motion
As a member of the Talent Brand team at Nike, I’ve worked on a number of projects directed at potential talent on LinkedIn, Glassdoor, YouTube, and other outlets.


Just Joined Nike Graphics


For the 2023 Intern Combine, a group pitch competition for interns across the organization, I designed a trophy that was 3D printed and presented to the winners.

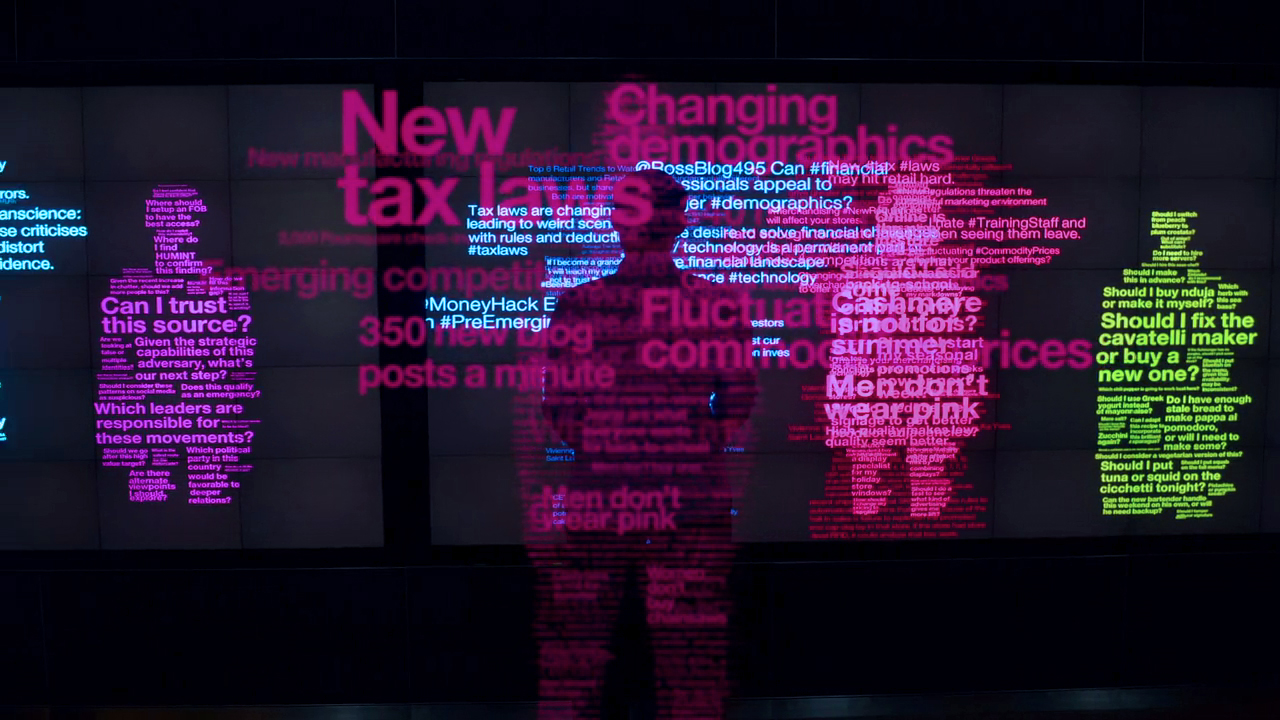
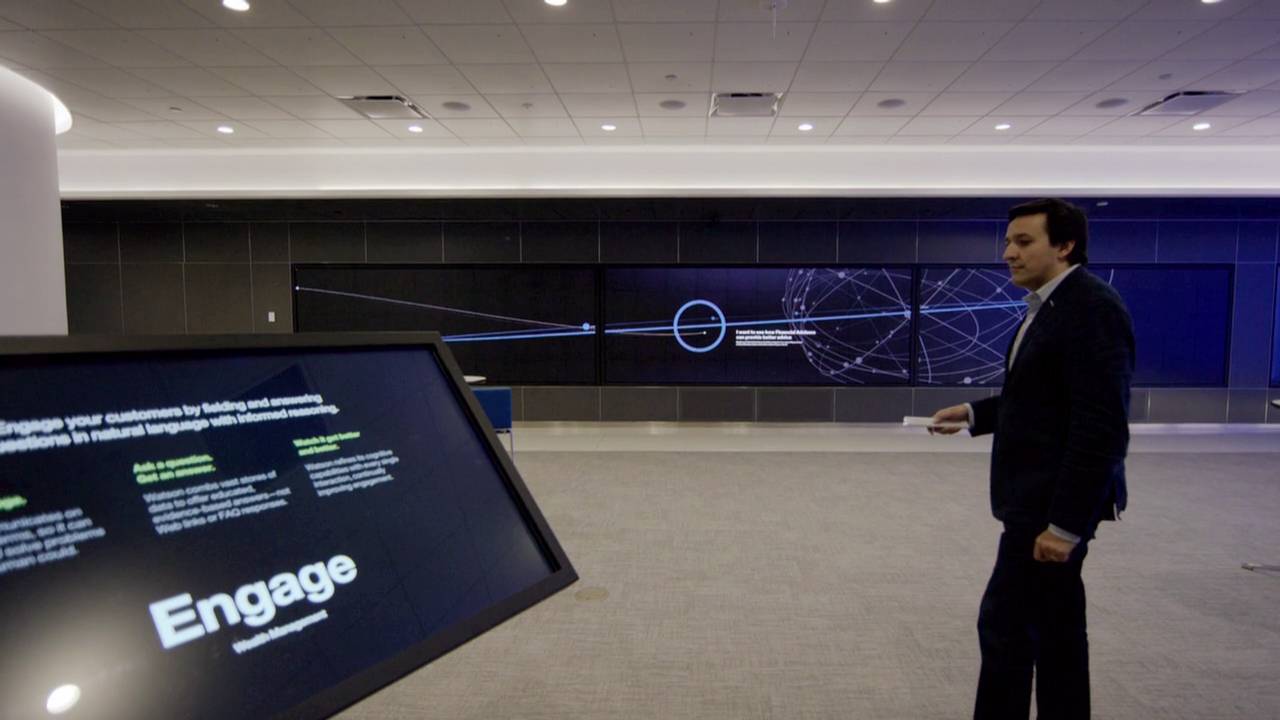
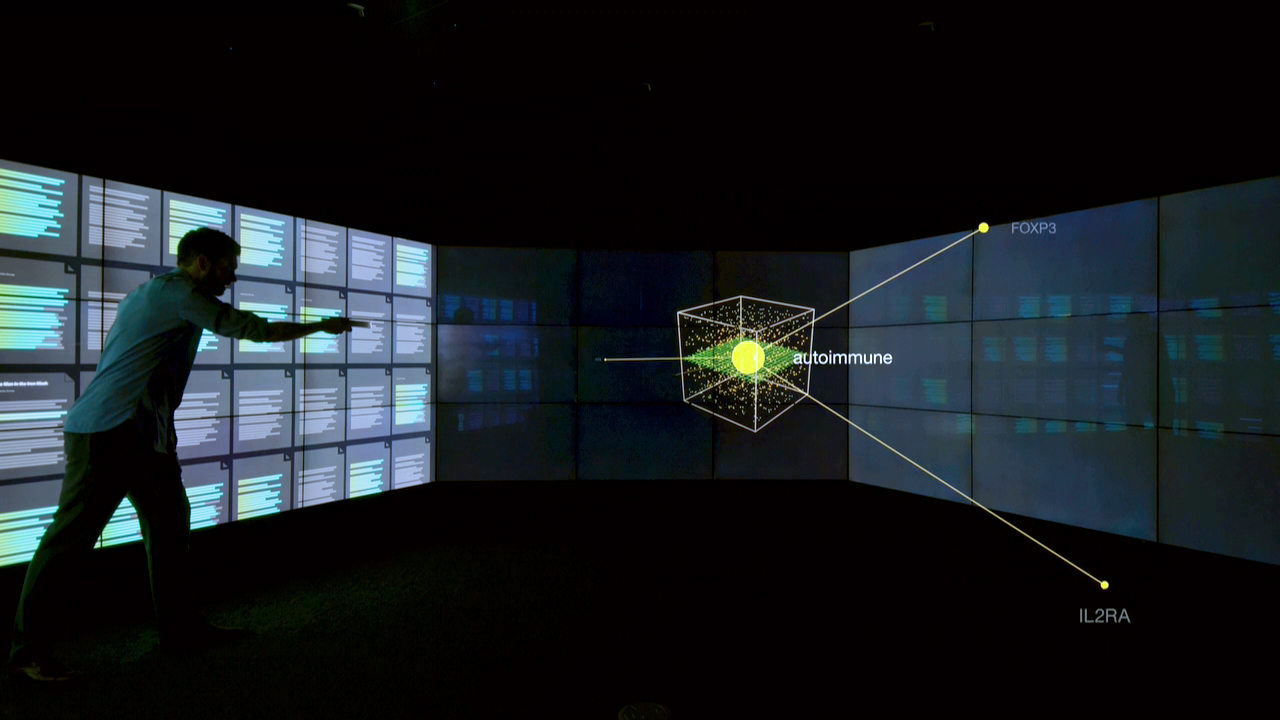
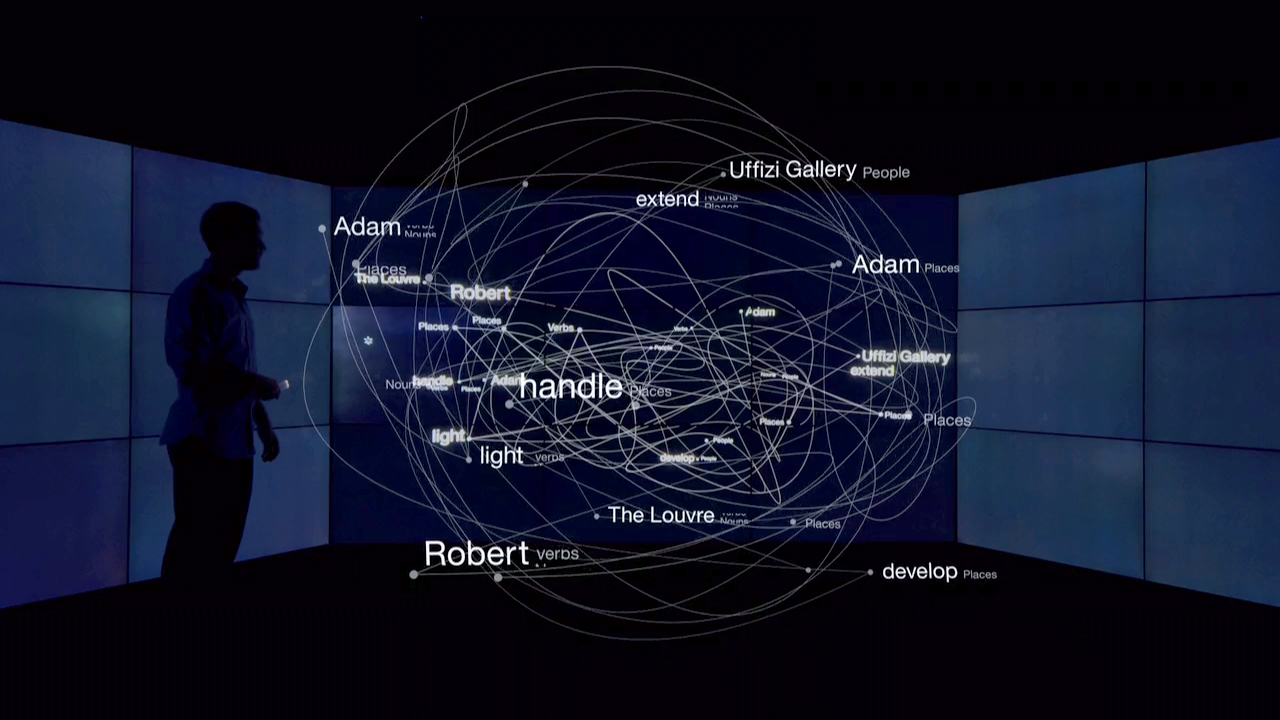
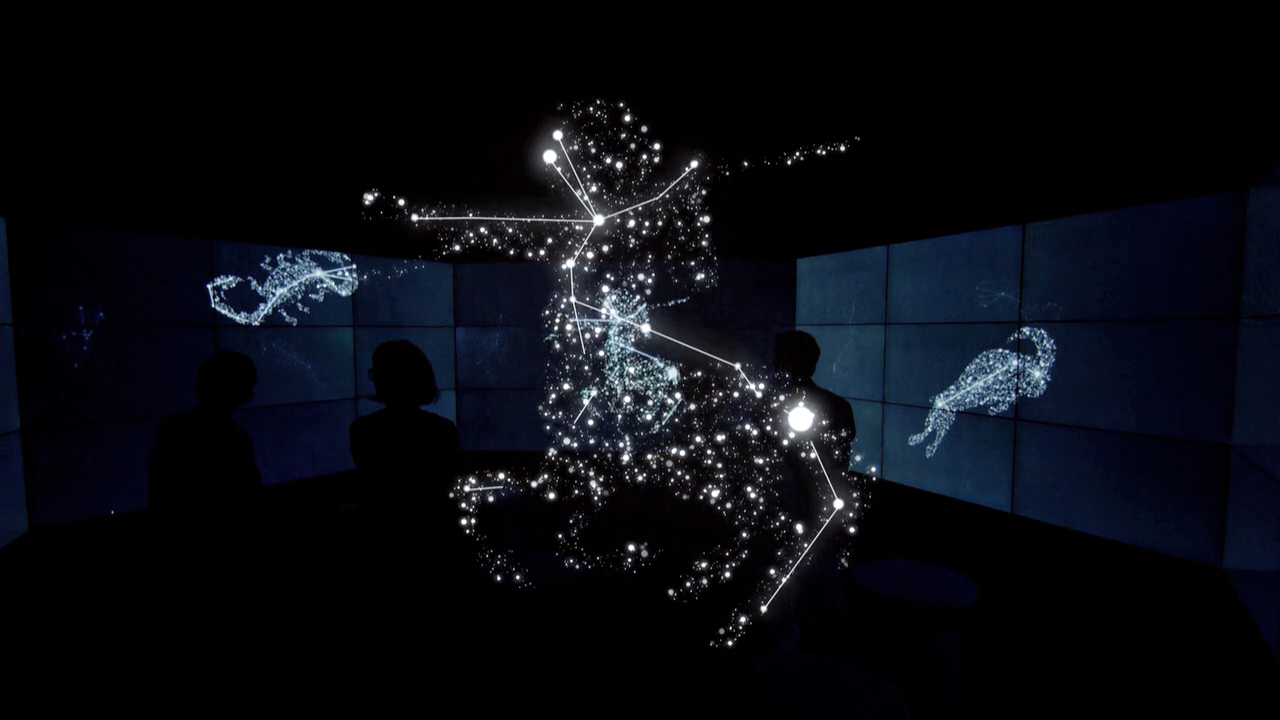
IBM Watson
Role: Design Lead/Art Direction
Working with Mirada and director Jesus de Francisco as design lead/art director, I helped deliver an interactive installation for the IBM Watson Headquarters in New York City. The final result was a mix of programmatic and pre-rendered assets that explained Watson's capabilities and allowed viewers to navigate through various levels of content in different spaces.